windows 8 app 有個經典範例就是唐詩三百首,我今天也是做這個,不過內容物不一樣,
官方教學在此http://msdn.microsoft.com/zh-tw/hh994556.aspx。
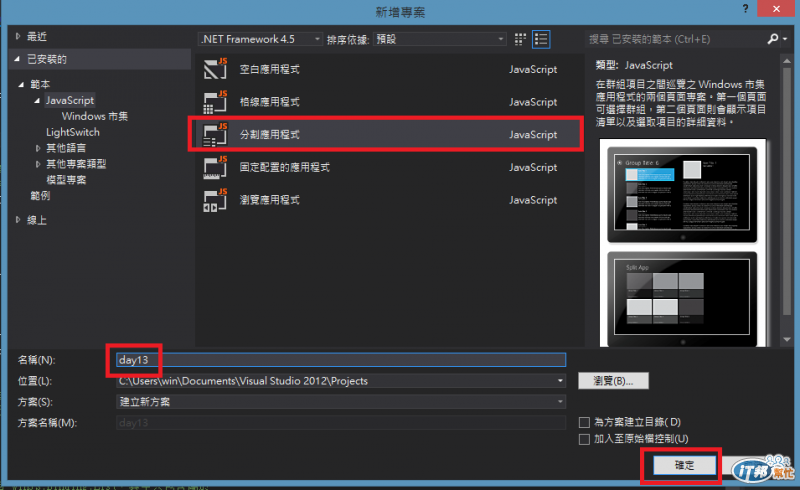
打開visual studio 2012,並且建立一個『分割應用程式吧』!



打開visual studio 2012,並且建立一個『分割應用程式吧』
我把我的app name取名為day13
建立好了之後一切就簡單了,你最複雜的部分,就是換到內容,也就是js/data.js這隻檔案
你可以先跑跑看這個app,既然範本檔案,當然他會提供你一些預設的資料。

好啦,接下來就是改東西。
首先我會先把
pages/items/item.html 以及 pages/splits/split.html 的 ui-dark.css 改成 ui-light.css,因為我想要白底。
<link href="//Microsoft.WinJS.1.0/css/ui-dark.css" rel="stylesheet" />
改成
<link href="//Microsoft.WinJS.1.0/css/ui-light.css" rel="stylesheet" />
起始頁面的背景,也就是default.html 的css改成ui-light好像沒有用,如果你要修改起始頁面的背景,要修改package.appxmanifest這個檔案的設定。
修改data.js
這個部分不用太緊張,因為前半段沒什麼修改,我們主要是要把資料改成我們要的,比方說title不一樣,圖片路徑不一樣。需要注意的是我把一些不要的變數拿掉了。
產生類別的資料是 var workGroups。
每個類別有什麼資料是 var works 。
(function () {
"use strict";
var list = new WinJS.Binding.List();
var groupedItems = list.createGrouped(
function groupKeySelector(item) { return item.group.key; },
function groupDataSelector(item) { return item.group; }
);
// TODO: 將這項資料取代成您的實際資料。
// 每當非同步來源的資料可用時,您都可以加入資料。
generateSampleData().forEach(function (item) {
list.push(item);
});
WinJS.Namespace.define("Data", {
items: groupedItems,
groups: groupedItems.groups,
getItemReference: getItemReference,
getItemsFromGroup: getItemsFromGroup,
resolveGroupReference: resolveGroupReference,
resolveItemReference: resolveItemReference
});
// 取得項目的參考,使用群組索引鍵和項目標題做為
// 可輕易序列化之項目的唯一參考。
function getItemReference(item) {
return [item.group.key, item.title];
}
// 此函式會傳回 WinJS.Binding.List,其中只包含屬於
// 提供之群組的項目。
function getItemsFromGroup(group) {
return list.createFiltered(function (item) { return item.group.key === group.key; });
}
// 取得對應到提供之群組索引鍵的唯一群組。
function resolveGroupReference(key) {
for (var i = 0; i < groupedItems.groups.length; i++) {
if (groupedItems.groups.getAt(i).key === key) {
return groupedItems.groups.getAt(i);
}
}
}
// 取得提供之字串陣列中的唯一項目,其中應包含
// 群組索引鍵和項目標題。
function resolveItemReference(reference) {
for (var i = 0; i < groupedItems.length; i++) {
var item = groupedItems.getAt(i);
if (item.group.key === reference[0] && item.title === reference[1]) {
return item;
}
}
}
// 傳回可以加入至應用程式之資料清單的範例
// 資料陣列。
function generateSampleData() {
// 其中每個範例群組都必須具有唯一索引鍵,才能個別
// 顯示。
var workGroups = [
//workGroups replace sampleGroup
{ key: "1", name: 'Wood Carve Works', avater: "images/cover.jpg" }, //a.k.a workgroups[0]
{ key: "2", name: 'Metal Craft', avater: "images/2cover.jpg" } //workgroups[1]
];
var demo_content = "this is dmeo content. this is dmeo content. this is dmeo content. this is dmeo content. this is dmeo content. this is dmeo content. this is dmeo content. this is dmeo content. this is dmeo content. this is dmeo content. this is dmeo content. this is dmeo content. this is dmeo content. this is dmeo content. this is dmeo content. this is dmeo content. this is dmeo content. this is dmeo content. this is dmeo content. ";
var works = [
{ group: workGroups[0], title: "Item Title: 1", subtitle: "Item Subtitle: 1", description: "favorite work", content: demo_content, thumb: "images/01.jpg" },
{ group: workGroups[0], title: "Item Title: 2", subtitle: "Item Subtitle: 2", description: "favorite work", content: demo_content, thumb: "images/02.jpg" },
{ group: workGroups[0], title: "Item Title: 3", subtitle: "Item Subtitle: 3", description: "favorite work", content: demo_content, thumb: "images/03.jpg" },
{ group: workGroups[1], title: "Metel", subtitle: "Item Subtitle: 4", description: "favorite work", content: demo_content, thumb: "images/201.jpg" },
{ group: workGroups[1], title: "Metel", subtitle: "Item Subtitle: 5", description: "favorite work", content: demo_content, thumb: "images/202.jpg" },
{ group: workGroups[1], title: "IMetel", subtitle: "Item Subtitle: 1", description: "favorite work", content: demo_content, thumb: "images/203.jpg" },
];
return works;
}
})();
修改 pages/splits/split.js 約28行
這邊是把this._group.title 改成 thid._group.name。因為我在data.js 把我的資料格是從title換成name。
element.querySelector("header[role=banner] .pagetitle").textContent = this._group.name;
修改 pages/items/item.html (body標籤裡面 )
這裡我們要修改binding.Template去取得的資料是哪些屬性
<div class="itemtemplate" data-win-control="WinJS.Binding.Template">
<div class="item">
<img class="item-image" src="#" data-win-bind="src: avater; alt: name" />
<div class="item-overlay">
<h4 class="item-title" data-win-bind="textContent: name"></h4>
</div>
</div>
</div>
<!-- 將載入並顯示的內容。 -->
<div class="itemspage fragment">
<header aria-label="Header content" role="banner">
<button class="win-backbutton" aria-label="Back" disabled type="button"></button>
<h1 class="titlearea win-type-ellipsis">
<span class="pagetitle">Win Wu's Profolio</span>
</h1>
</header>
<section aria-label="Main content" role="main">
<div class="itemslist win-selectionstylefilled" aria-label="List of groups" data-win-control="WinJS.UI.ListView" data-win-options="{ selectionMode: 'none' }"></div>
</section>
</div>
最後修改 pages/splits/split.html 約 41行
目的跟前面是一樣的。
<div class="articlesection" aria-atomic="true" aria-label="Item detail column" aria-live="assertive">
<article>
<header class="header">
<div class="text">
<h2 class="article-title win-type-ellipsis" data-win-bind="textContent: title"></h2>
<h4 class="article-subtitle" data-win-bind="textContent: subtitle"></h4>
</div>
<img class="article-image" src="#" data-win-bind="src: thumb; alt: title" />
</header>
<div class="article-content" data-win-bind="innerHTML: content"></div>
</article>
</div>
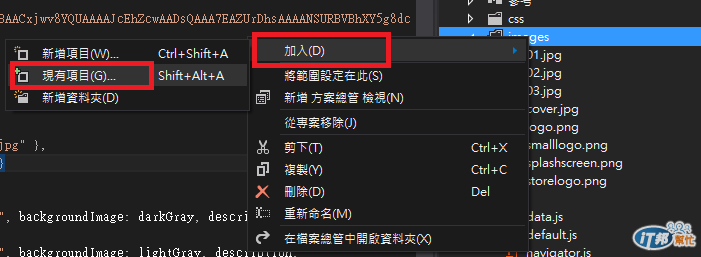
注意,當我們在data.js寫好哪比資料是什麼圖片,圖片通常會放在images資料夾,但圖片放到資料夾要注意是否有用加入的動作。

我總共放了這些圖片:

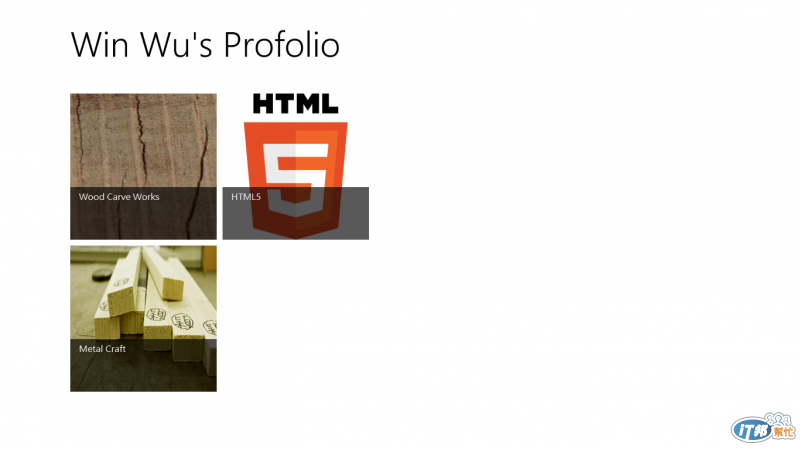
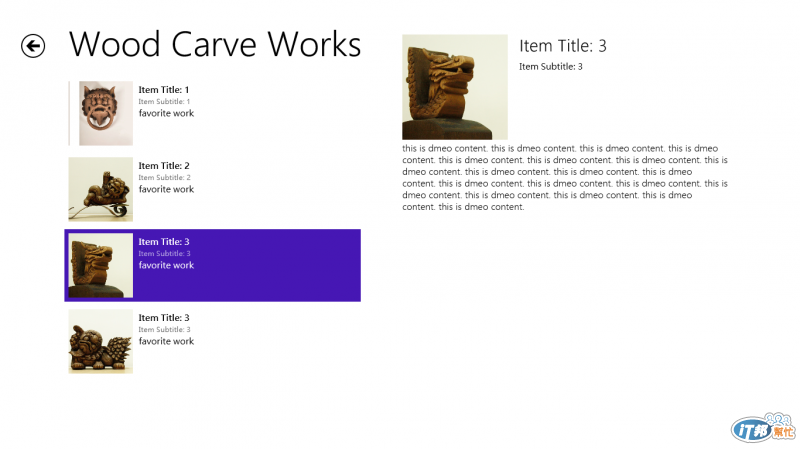
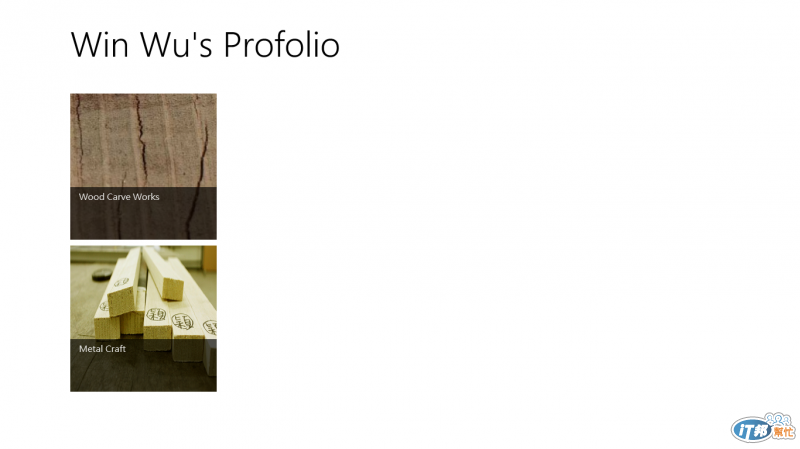
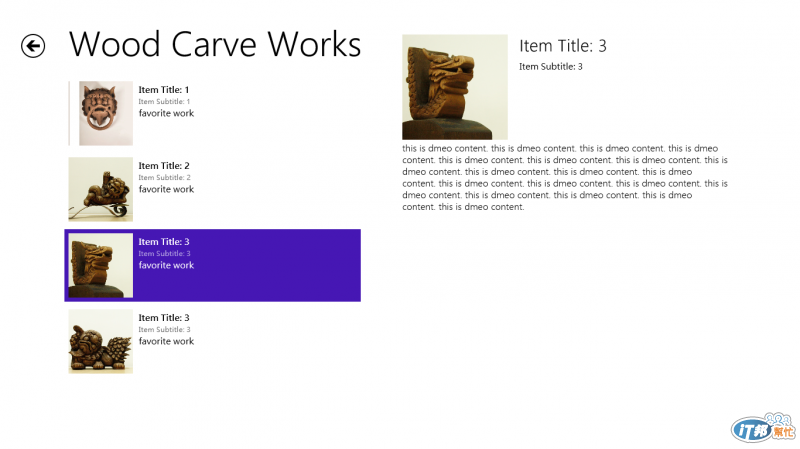
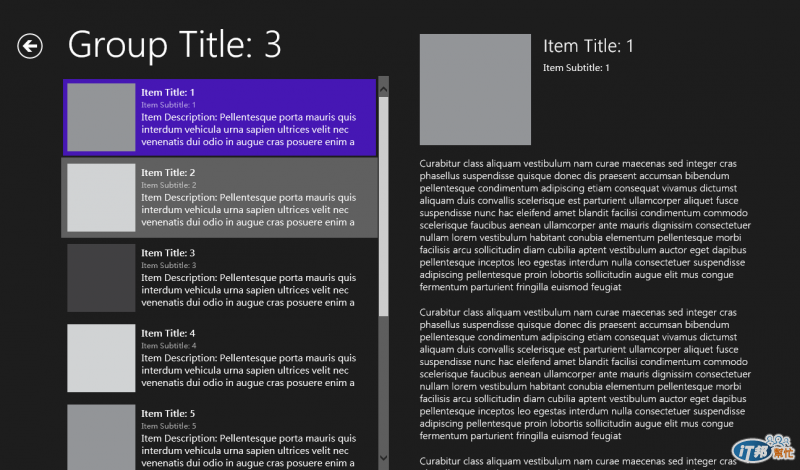
最後我有加工了一下,成果如下: